App builder platform where users can create their own iOS & Android Apps through website.


GETTING STARTED
First we've started with creating mockups, while using our design style.
The mockups were created on Adobe Photoshop/Illustrator.
After the mockup was created, then we went to the next stage.

GETTING STARTED
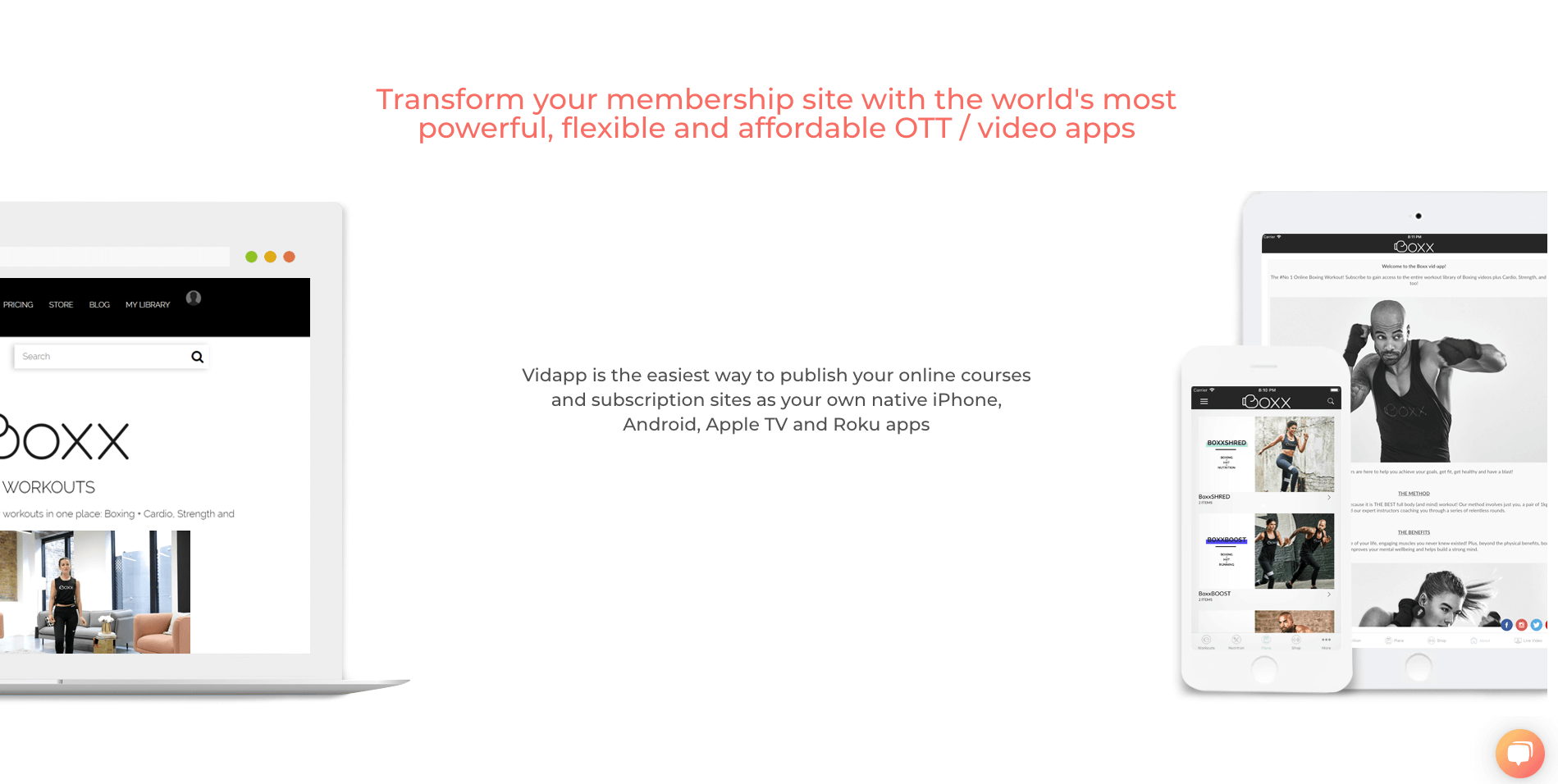
VidApp is a video app creation platform
More than just a tech company, they're a group of passionate people that have been committed to helping businesses successfully launch video apps since 2012.
They're on a mission and they exist to empower online video business of all sizes with the technology they need to connect, motivate and inspire the world.

Research
Our target audience consisted from different sets of people, Fitness, Health, Boxing, Kickboxing, Gym trainers etc.
Research
We've created mockups widely only for our target audience, then after here we've went to the next stage where our App developers started developing the app on iOS and Android.




Design
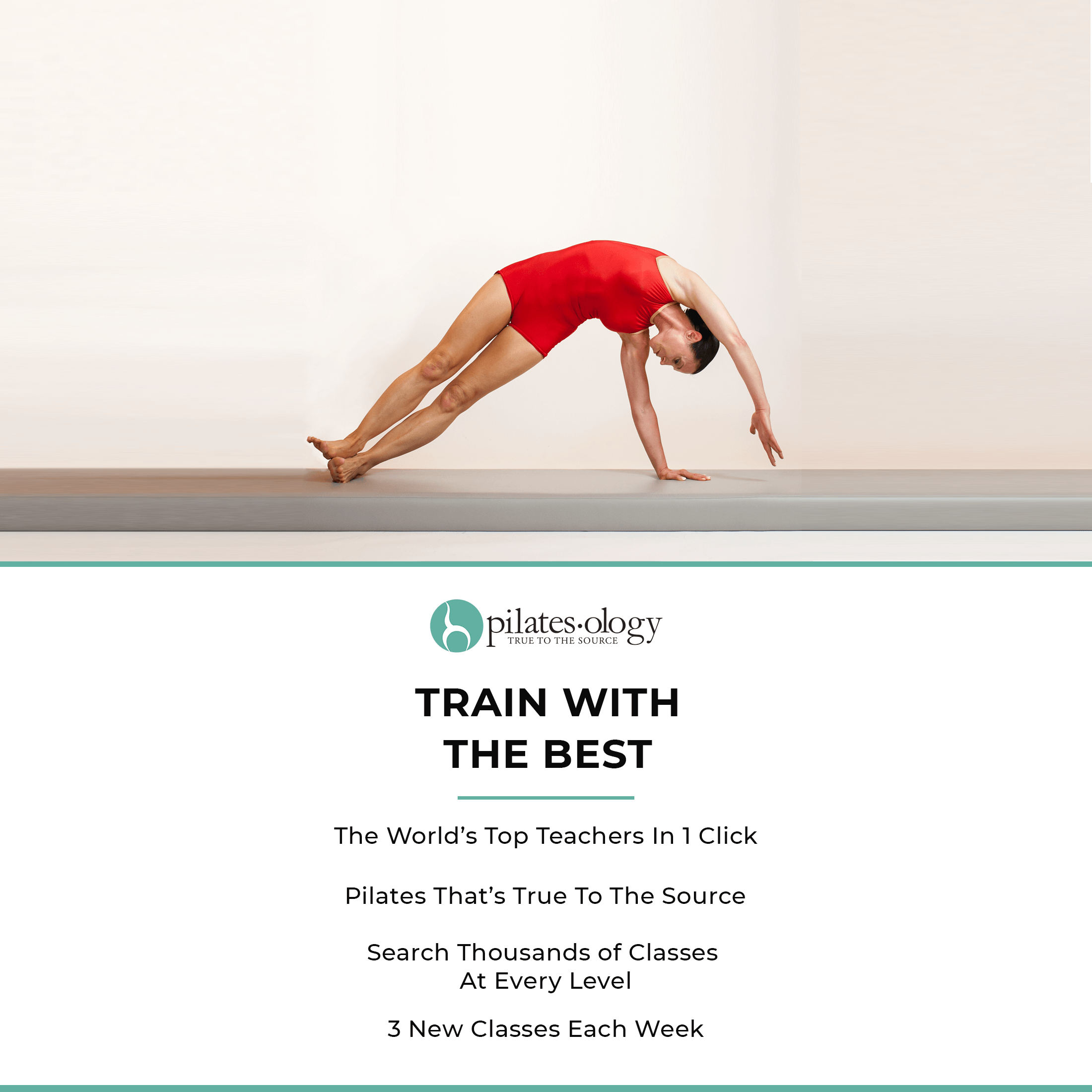
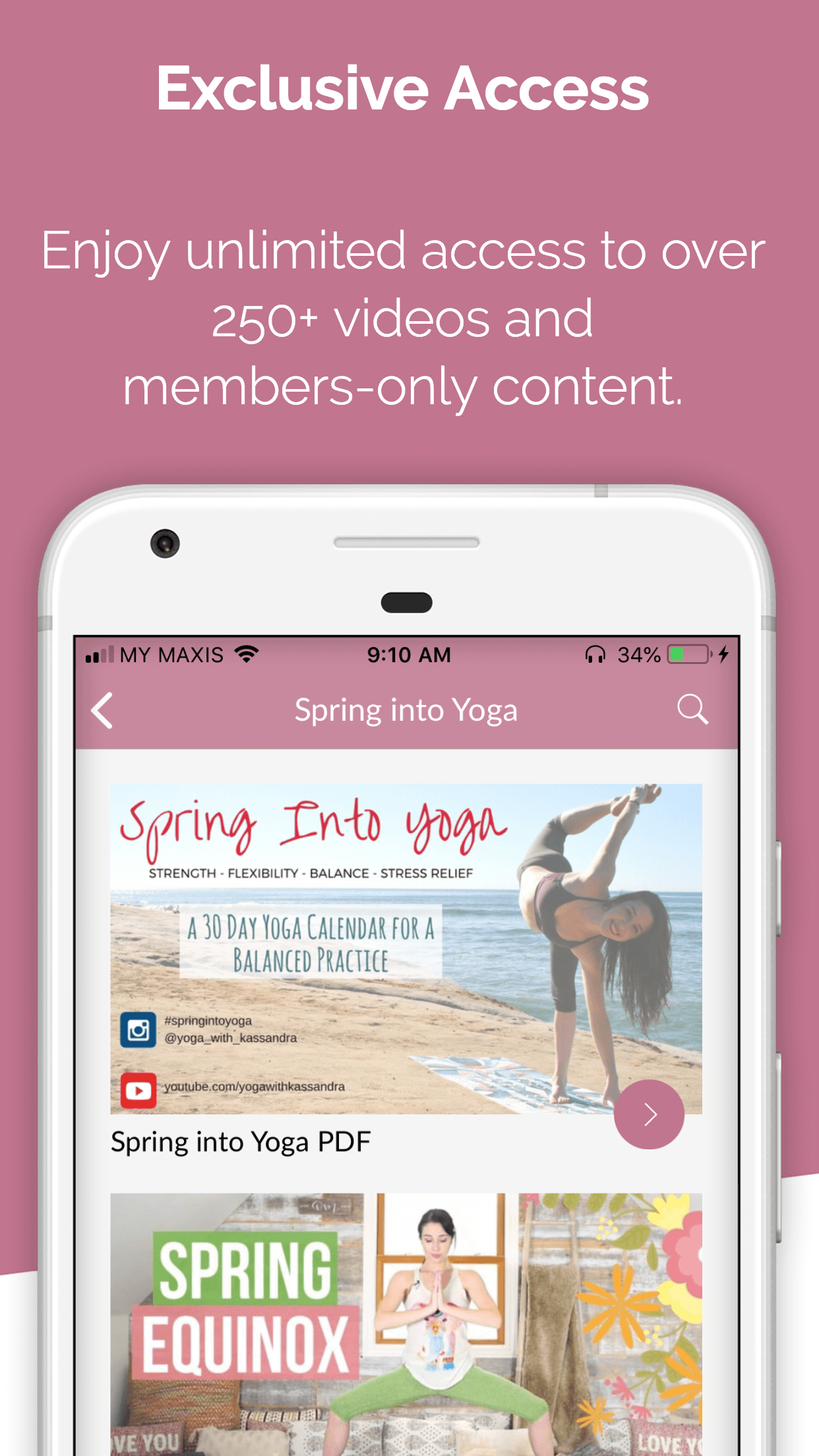
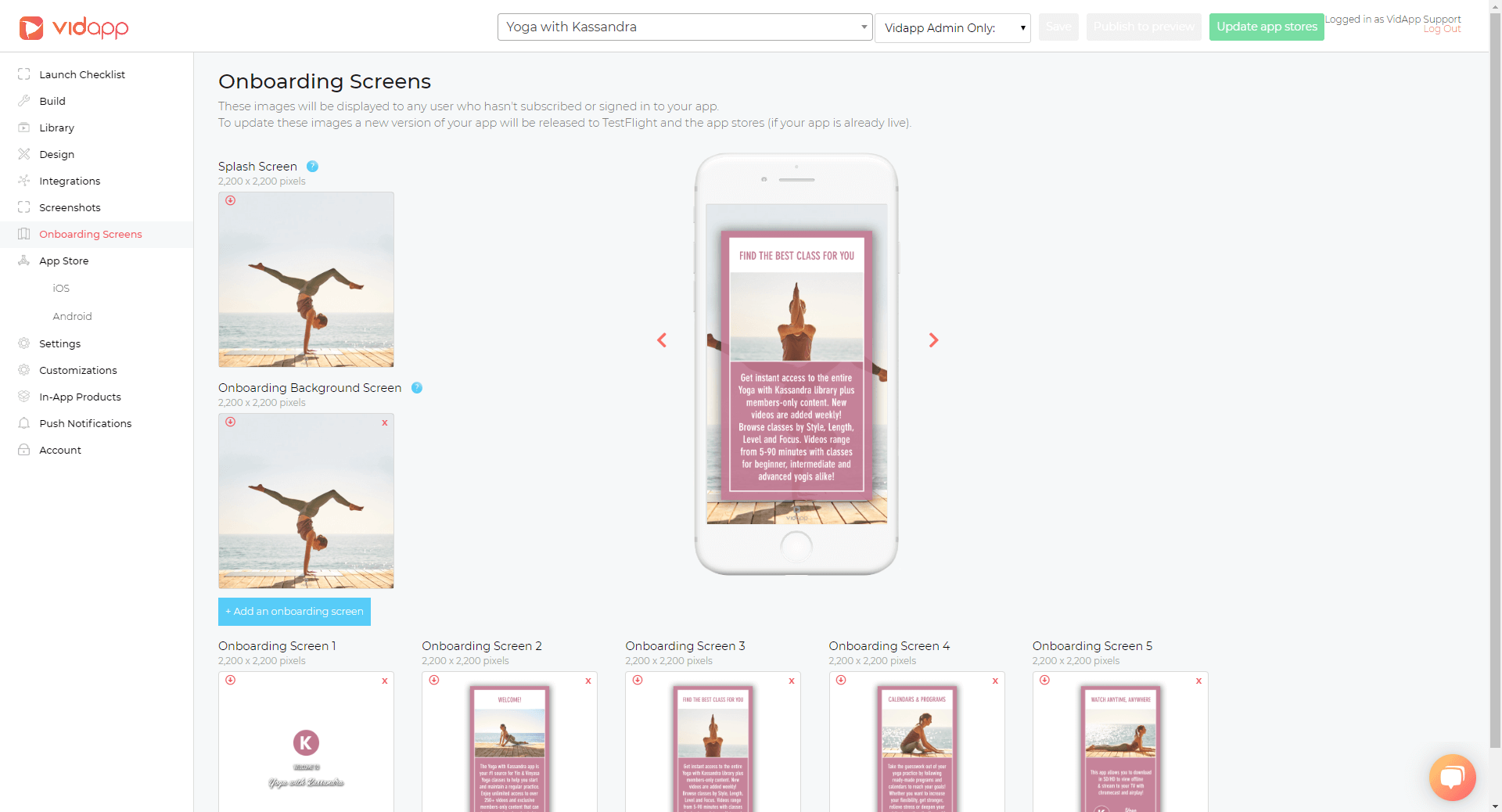
After the approval of the app, I continued to the Onboarding Screen designs, where we have to create up to 5 onboarding screens displaying their app/brand.
Design
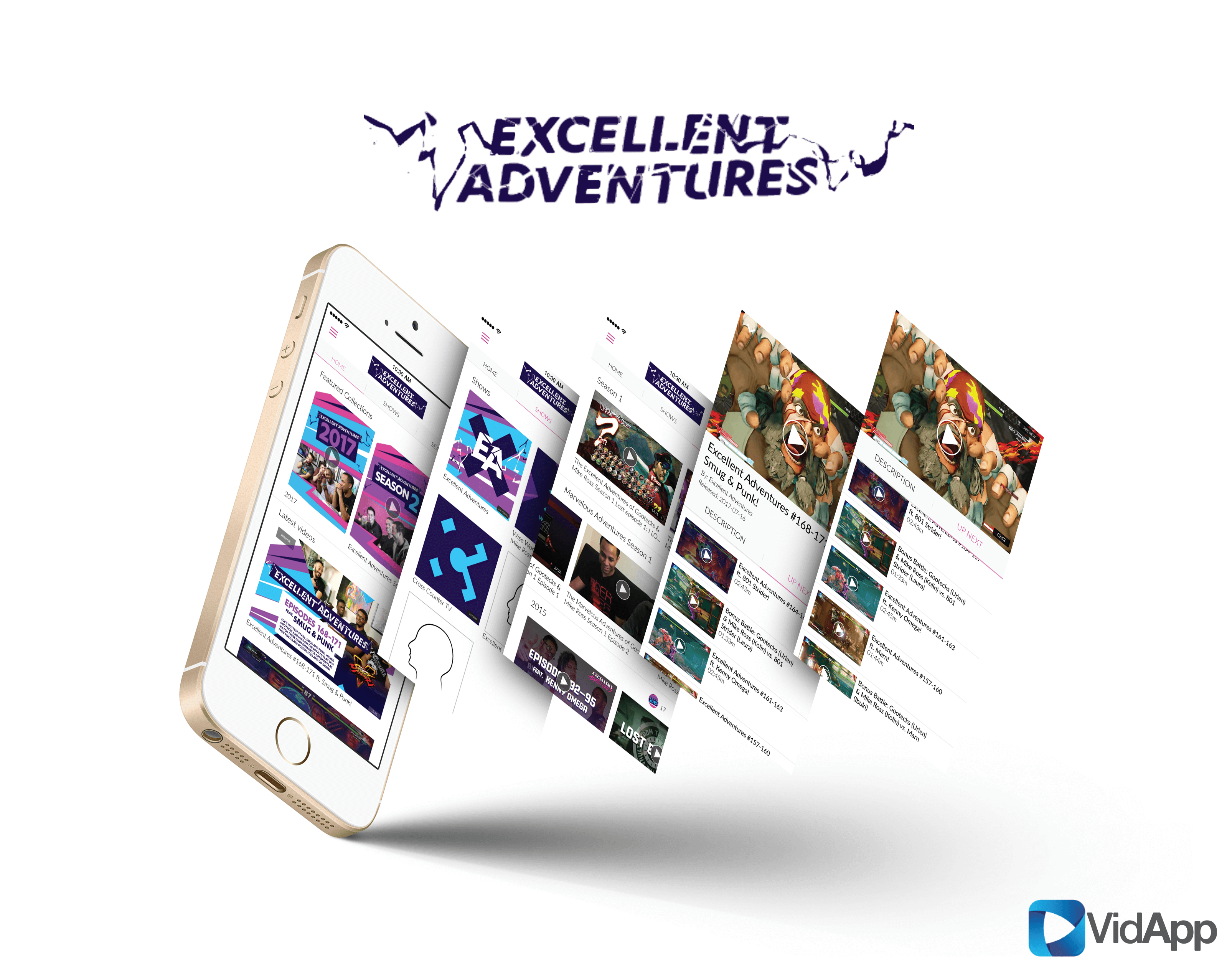
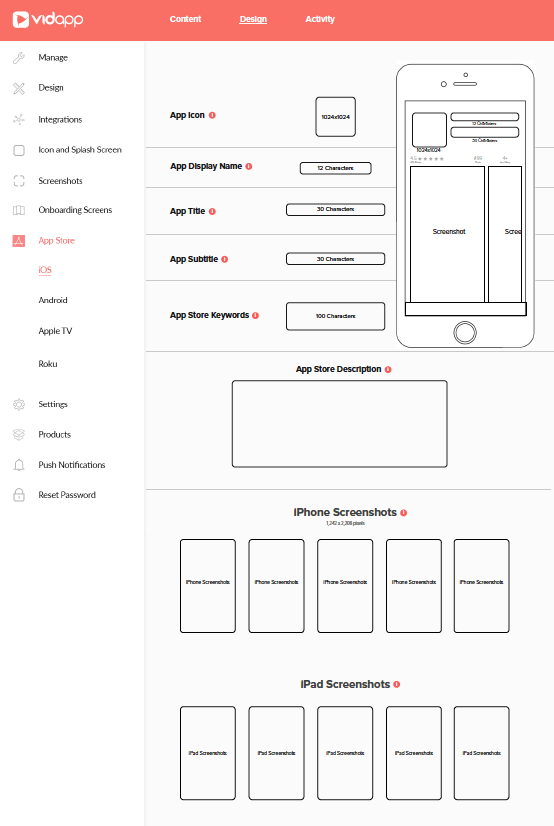
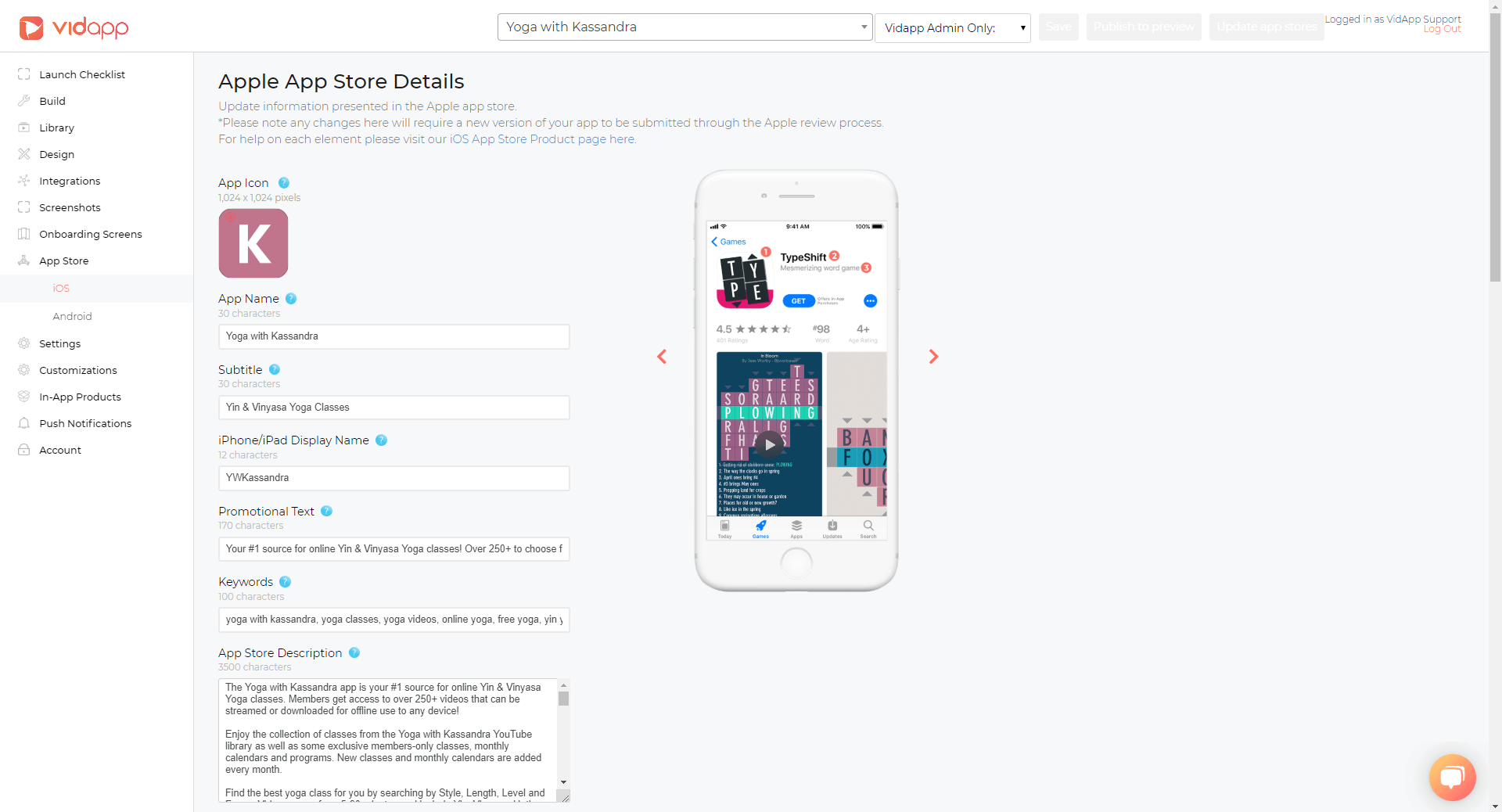
After the onboarding screens, I've created App Store Screenshots which will fit for iOS and Android devices.
We've made them for iPad Pro, iPad, Android 5'5", Android Tablet 10", iPhone X & iPhone 8+.

Research
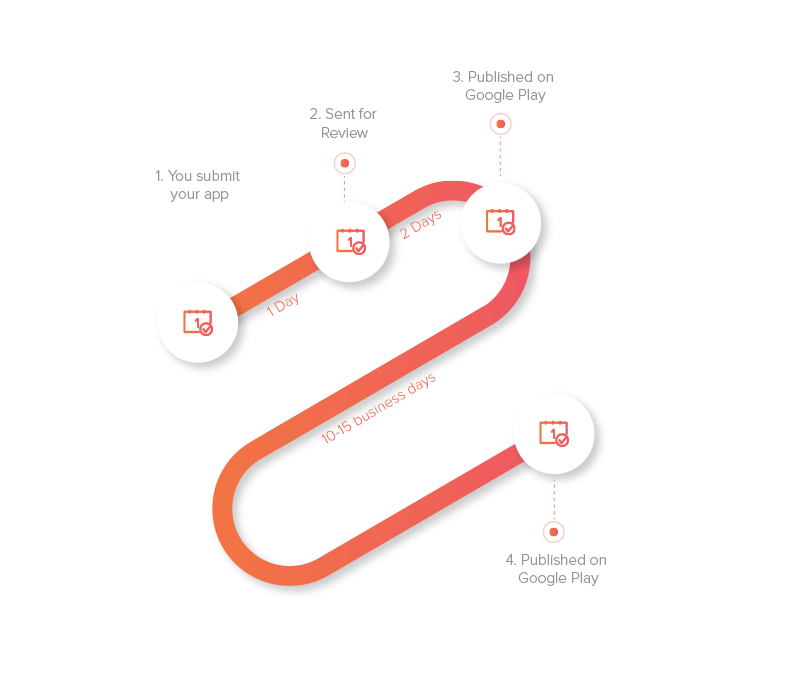
Steps made from the design part to the production mode.
They start with Submitting the App, sending it for review to Google Play or Apple, Publishing it after it takes around 10-15 days.

Development
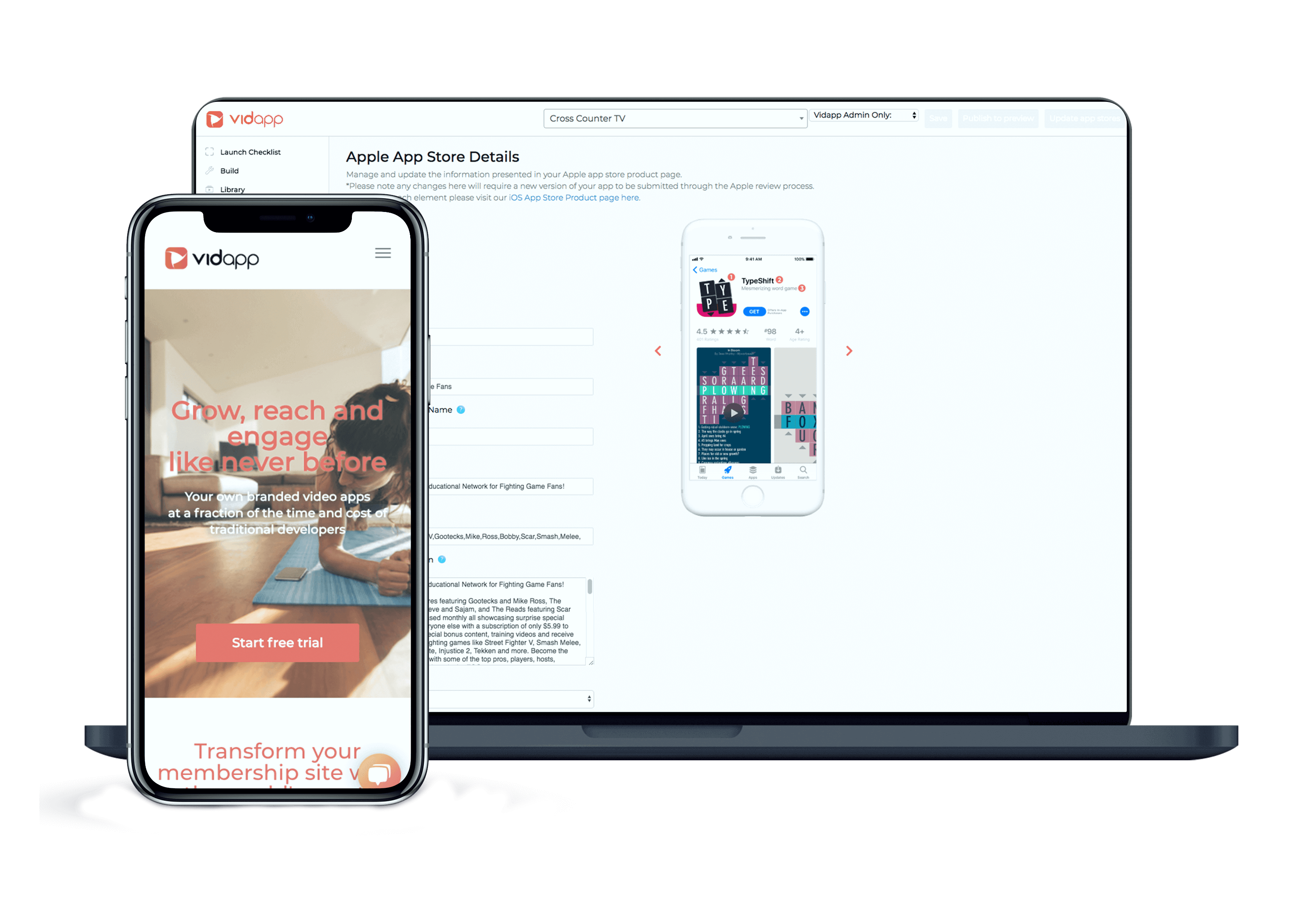
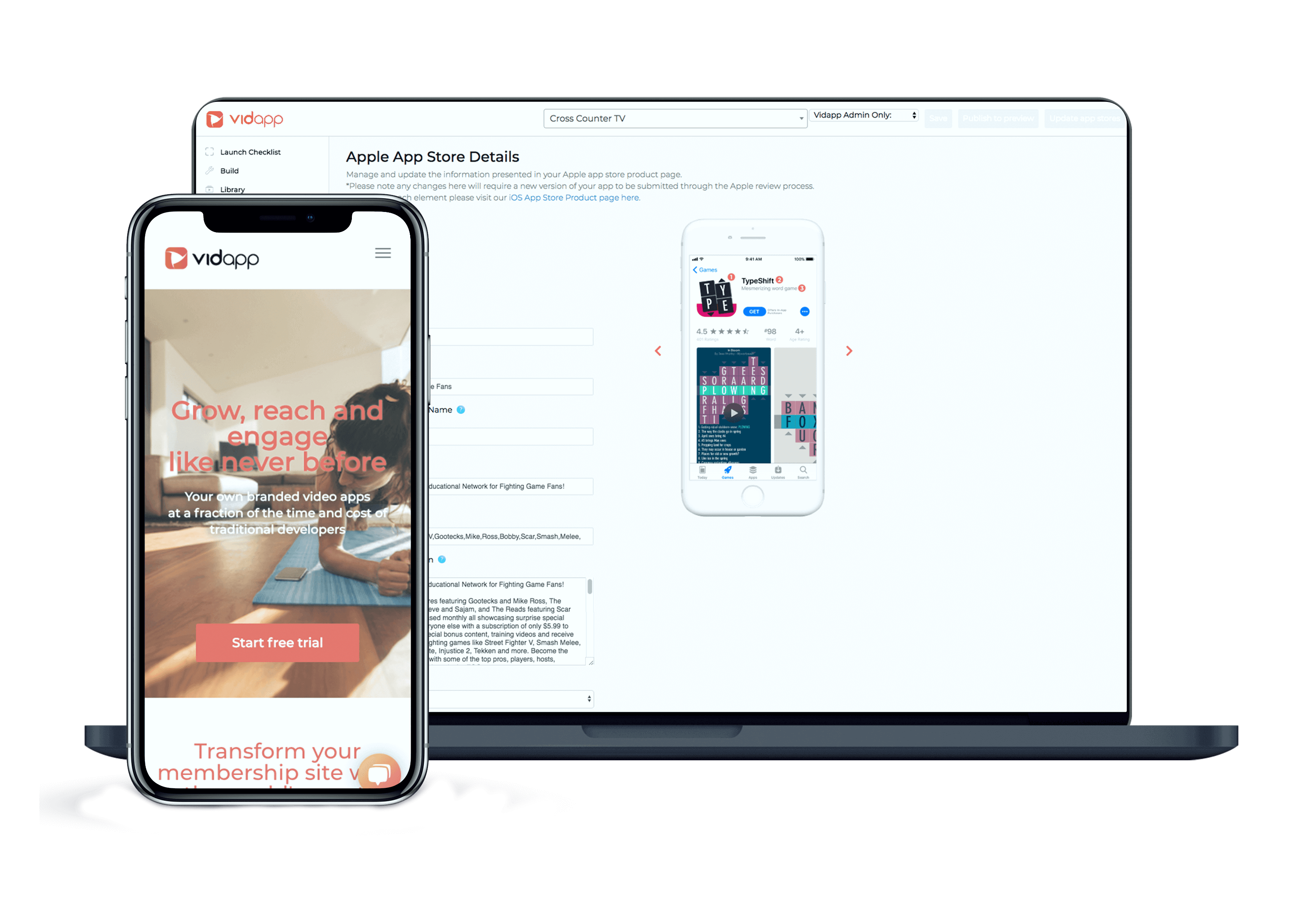
The development of the builder started with our Back-end developer, then when I came on-board I was assigned to change the UX/UI of the website.
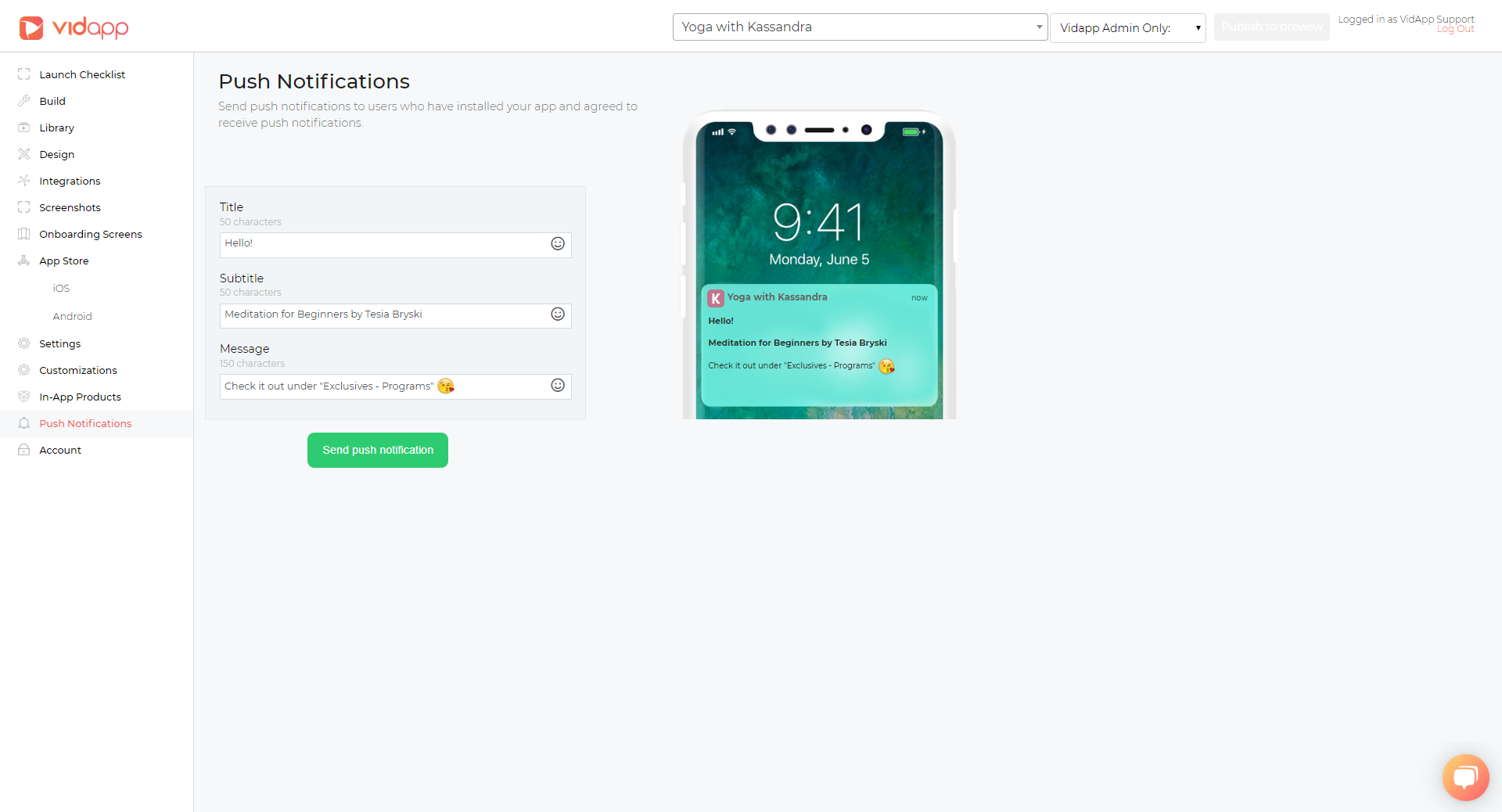
We came up with the idea to add a phone, which when we swipe through the app, it shows the onboarding screens.
From this feature the customers and the staff had benefit from it.


Sketching
I've sketched the builder how it's going to look like for the iOS App Store Tab inside our builder.
Then while we're going slowly to change so the customers won't notice a drastic change which will impact their building speed, we've came up with the final results.
Research




Design
We've started with the landing screen, and we've tried various designs and came up with the iPhone, iPad and Macbook screen.
Design
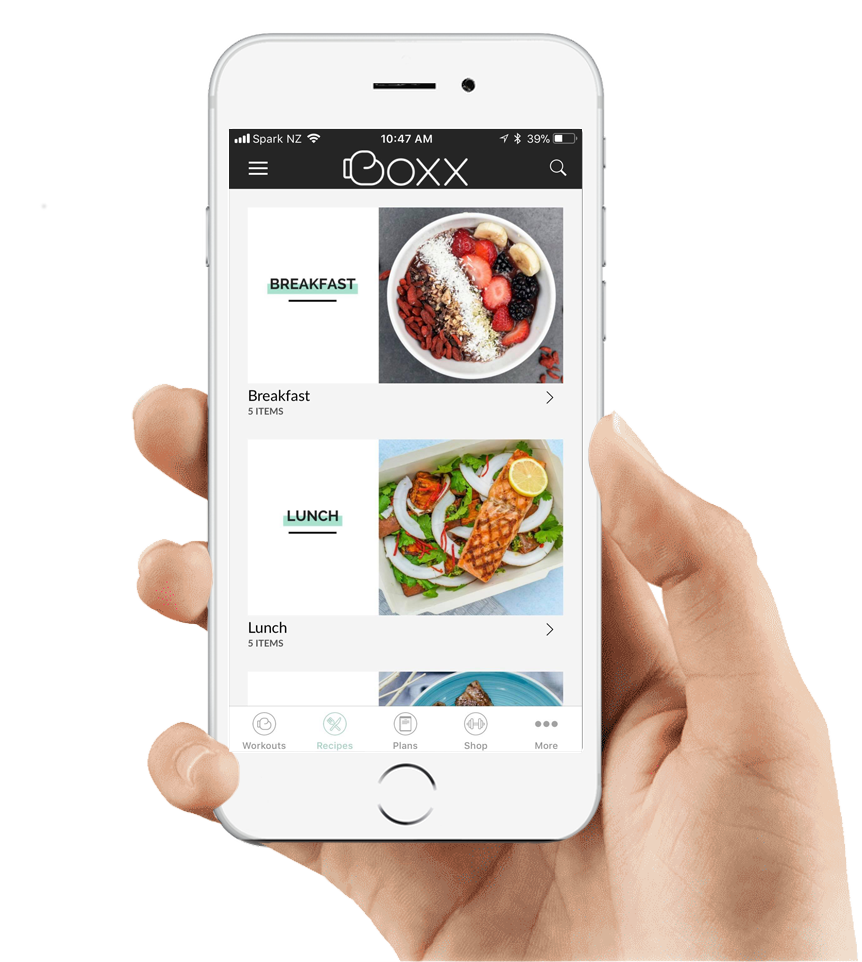
Used the App component designs which we've designed for our customers.
Designed new sidebars, colours and rebranding of their current app.

Design

Design
Website designed and developed in wordpress, using Photoshop, Illustrator for the icons and the overall branding design.


Design
I also did Graphic Design which I've created the business cards for VidApp staff.
