Hospitality digital ordering



Research
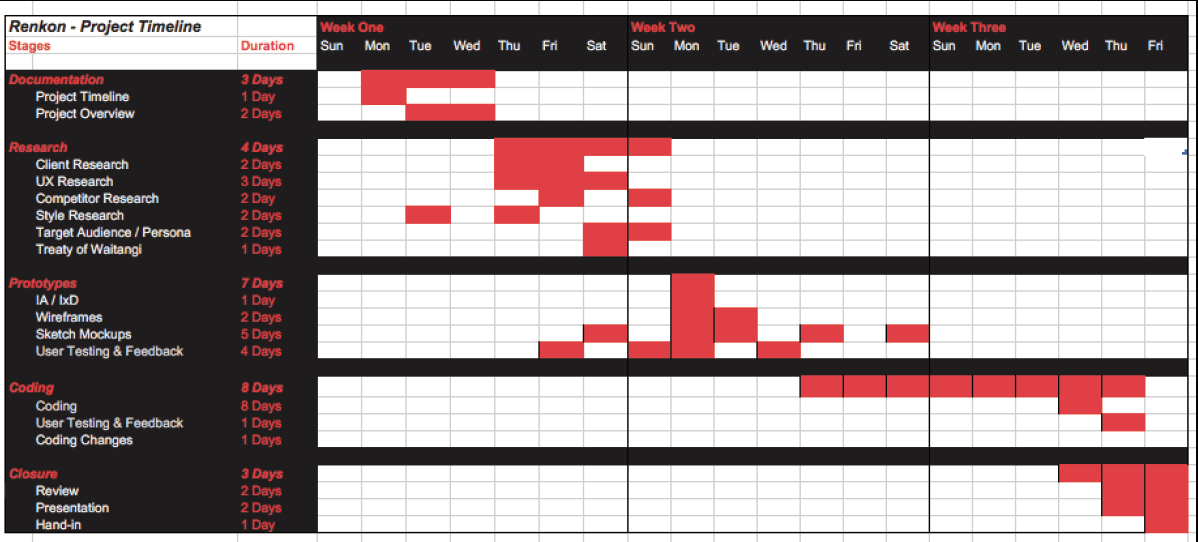
Project timeline consisted of 3 weeks, and I've parted them in 5 different sections.
Documentation
Research
Prototyping
Coding
Closure
GETTING STARTED
I chose Renkon, to redesign and rebrand, create their responsive web app since they don’t have one, and being their loyal customer I know that their quality is above average, and they deserve a better logo, website and user experience.
Renkon is a Japanese Restaurant with Donburi Range and variety from Japanese real healthy meals. Their overall standard qualities of food/environment are high since they supply high quality food. They have 4 restaurants across Auckland, in the City Centre, Parnell, Pitt Street & Takapuna
Renkon offers meals made from traditional Japanese ingredients such as rice, udon, miso, seaweed, soysaucce along with green tea but tailored to kiwi tastes and way of life.
Research
PDF, or ZIP file for the presentation, Sketch file or UXPin for the Prototype, and a website based on user research could be Mobile, Tablet & Desktop version.
Renkon is proud of their Japanese Donburi Range, which Donburi means literally “bowl”, is a Japanese “rice bowl dish” consisting of fish, meat, vegetables or other ingredients simmered together and served over rice. They are a mixture of street food & cozy expensive restaurant, whichever suits the customers needs.
Quality
Cozy
Fast
Integrity
Safe
Research
I’ve researched the restaurant, clients, social media & website, which I planned a few things I could tweak, so first I’ve started asking the users about the place, interviewed the employees.
From the users perspective I’ve noticed quite few changes that had to be done in order to have a better user experience, and from the feedback I’ve got I’ve made some changes on the Typography style, CTA buttons to be more noticable since the users will click only a few buttons when they are in a hurry.
Strengths
Great cookers, quality food. Fast service, experienced staff & honest. Always respectable towards the customers.
Weakness
Small shop in comparison with customers request, only one line of people to order the food & not so much space available for eat-in.
Opportunities
Since they haave large gaps which can be filled into digital perspective, the opportunities to grow & expand their market is large.
Threats
Threats could be the existing Japanese fast food to create their own ordering app which would cause competition & then need to rethink a new strategy to stand out from the rest.

Research
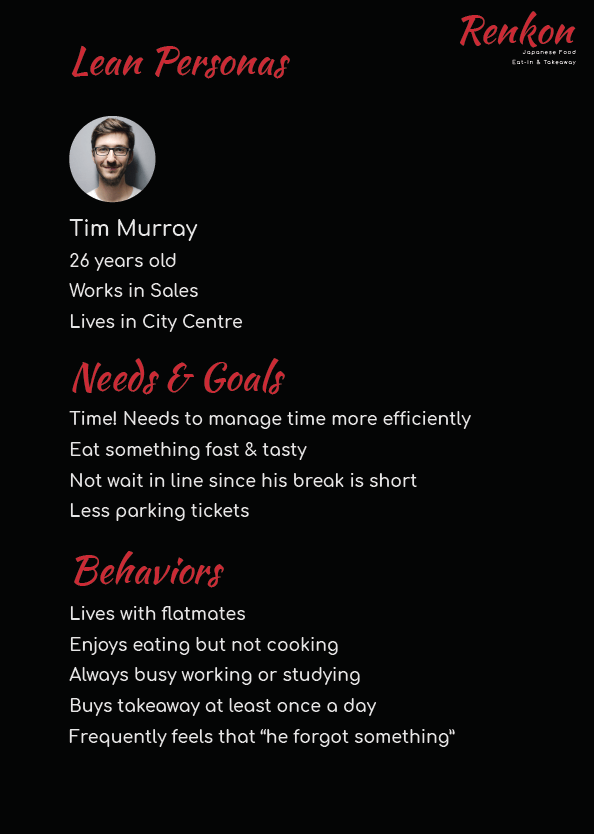
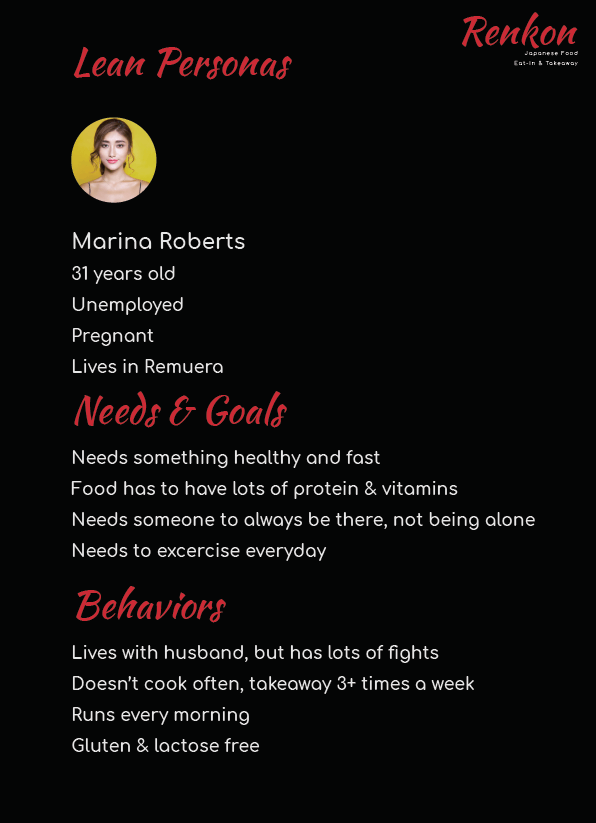
Lean personas are created that way to solve problems beforehand.
When we created the lean personas 1 & 2, we've detected some issues with the sales funnelling process until the end.
We've concatenated needs & goals, behaviours and based on the needs of this customer we based our app that way.
Research
Lean personas are created that way to solve problems beforehand.
When we created the lean personas 1 & 2, we've detected some issues with the sales funnelling process until the end.
We've concatenated needs & goals, behaviours and based on the needs of this customer we based our app that way.

Research
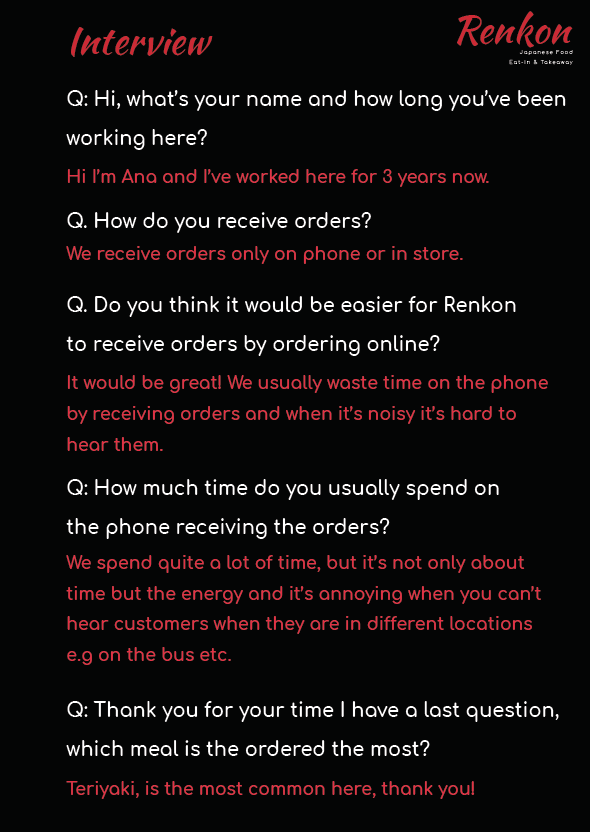
We've interviewed Renkon for more research purposes.
Q: Hi, what’s your name and how long you’ve been working here?
Hi I’m Ana and I’ve worked here for 3 years now.
Q. Do you think it would be easier for Renkon to receive orders by ordering online?
It would be great! We usually waste time on the phone by receiving orders and when it’s noisy it’s hard to hear them.
Q: How much time do you usually spend on the phone receiving the orders?
We spend quite a lot of time, but it’s not only about time but the energy and it’s annoying when you can’t hear customers when they are in different locations e.g on the bus etc. Teriyaki, is the most common here, thank you!


Research
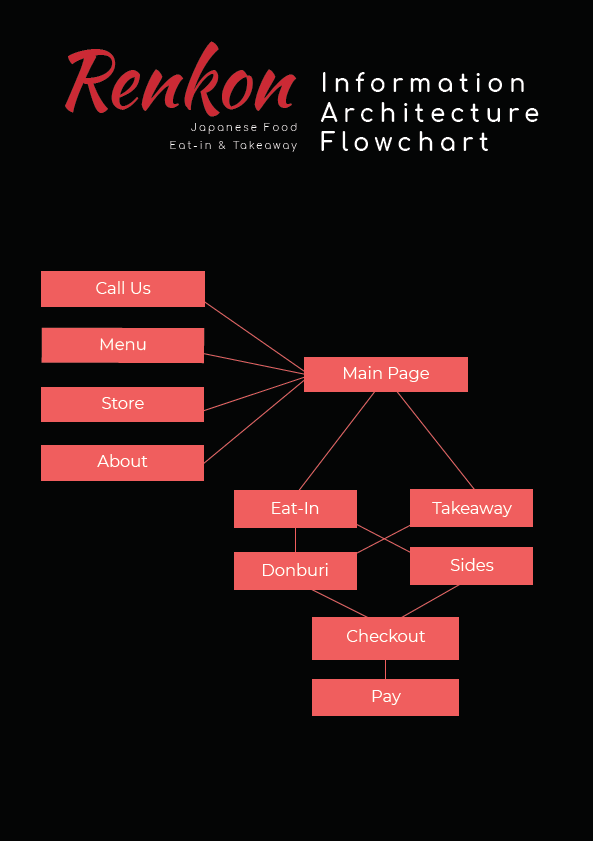
An information flow diagram (IFD) is a diagram that shows how information is communicated (or "flows") from a source to a receiver or target (e.g. A→C), through some medium.
We've done it for Renkon to show the users movement and sitemap from main page to
the end of the order.
The whole process of ordering could be a dealbreaker if one of these
points wouldn't work, so we made sure to prioritise first the necessary pages, links & payment.
DESIGN
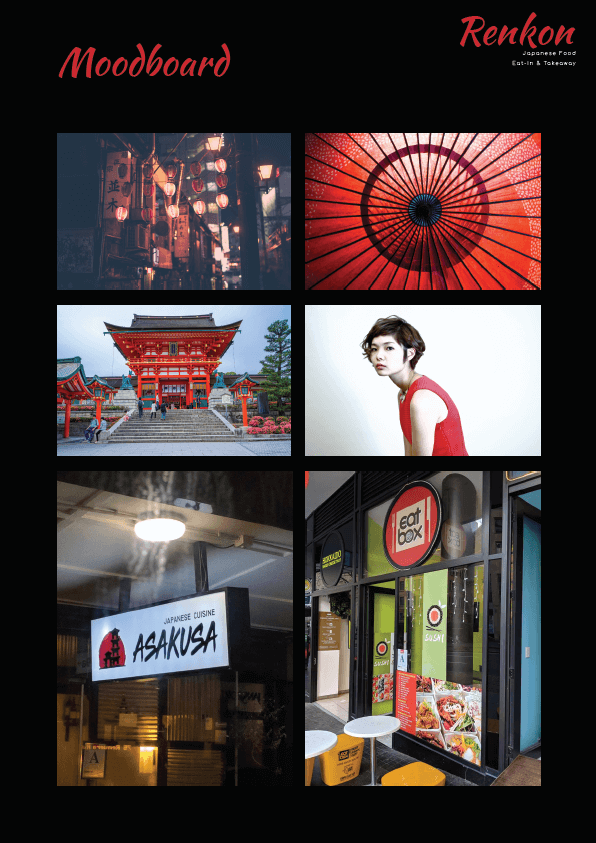
We've done some research for other food ordering apps and came up with a moodboard.
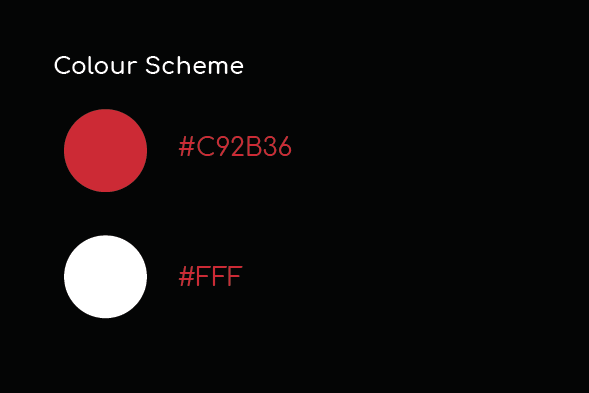
We've used Japanese branding and the reason behind this was to create a new kind of brand with their colours and New Zealands black, create something that is original, but getting inspired by other food ordering apps.
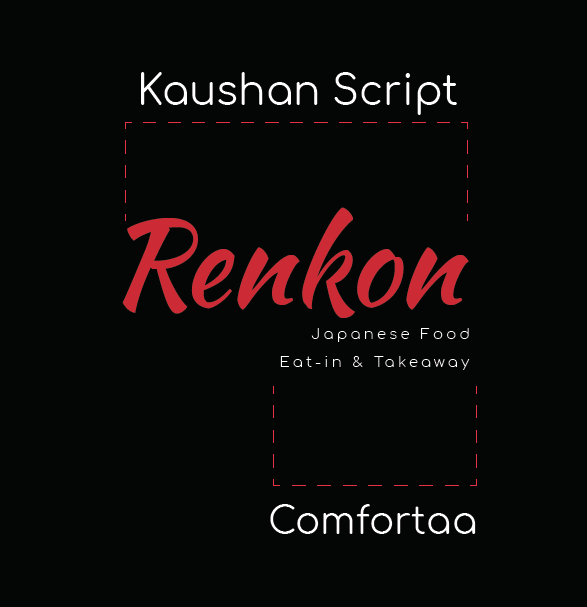
The Renkon's font came from Handwriting fonts which were used in the 90s.

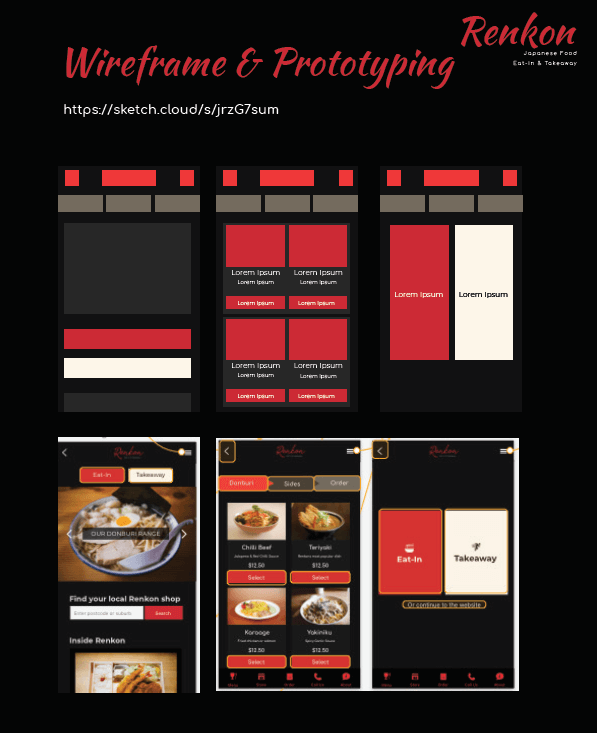
Research & Design
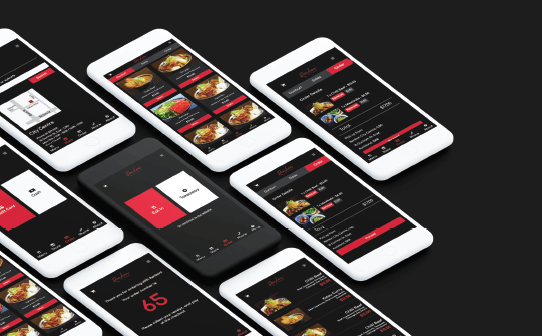
Wireframing & Prototyping came after the branding, moodboard and colours.

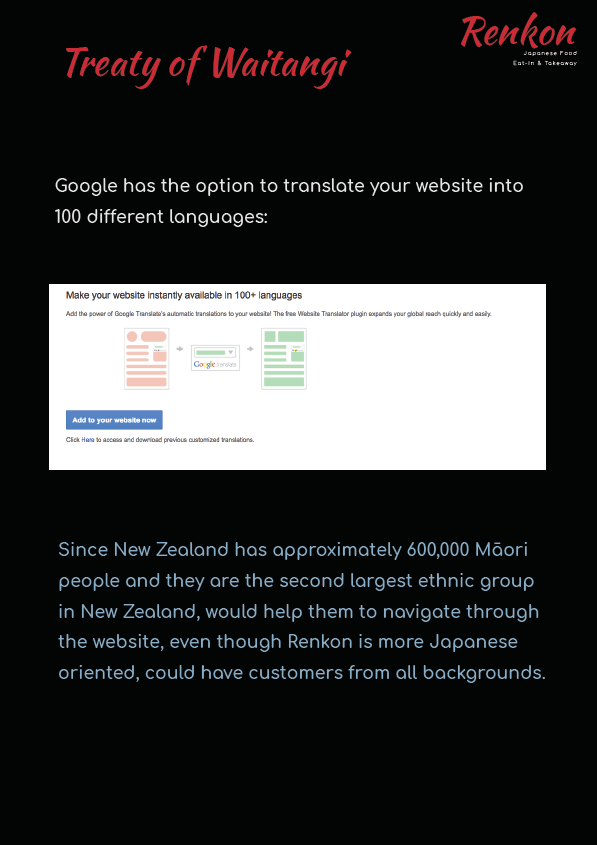
Research
Since New Zealand has approximately 600,000 Māori people and they are the second largest ethnic group in New Zealand, would help them to navigate through the website, even though Renkon is more Japanese oriented, could have customers from all backgrounds.


DESIGN
I’ve chose to rebrand Renkon because their curent brand seems outdated for this digital age, which their website is not responsive and the prices are missing on the menu, so I’ve thought that even though creating the website & food ordering app would be great, a new retouch of their brand would benefit all of us.
Design
Typography are used from Google fonts as Comfortaa & Kaushan Script.


Design
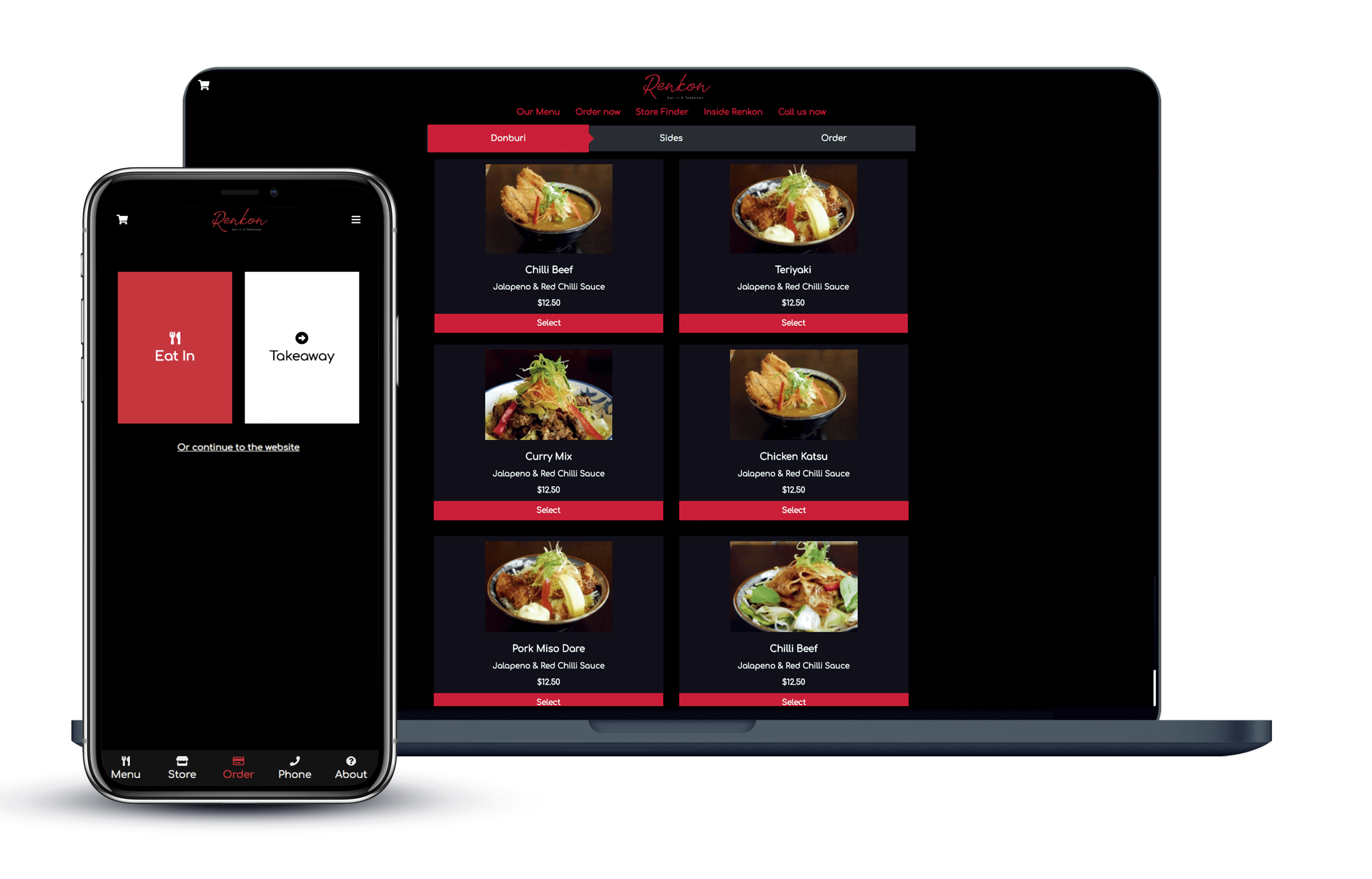
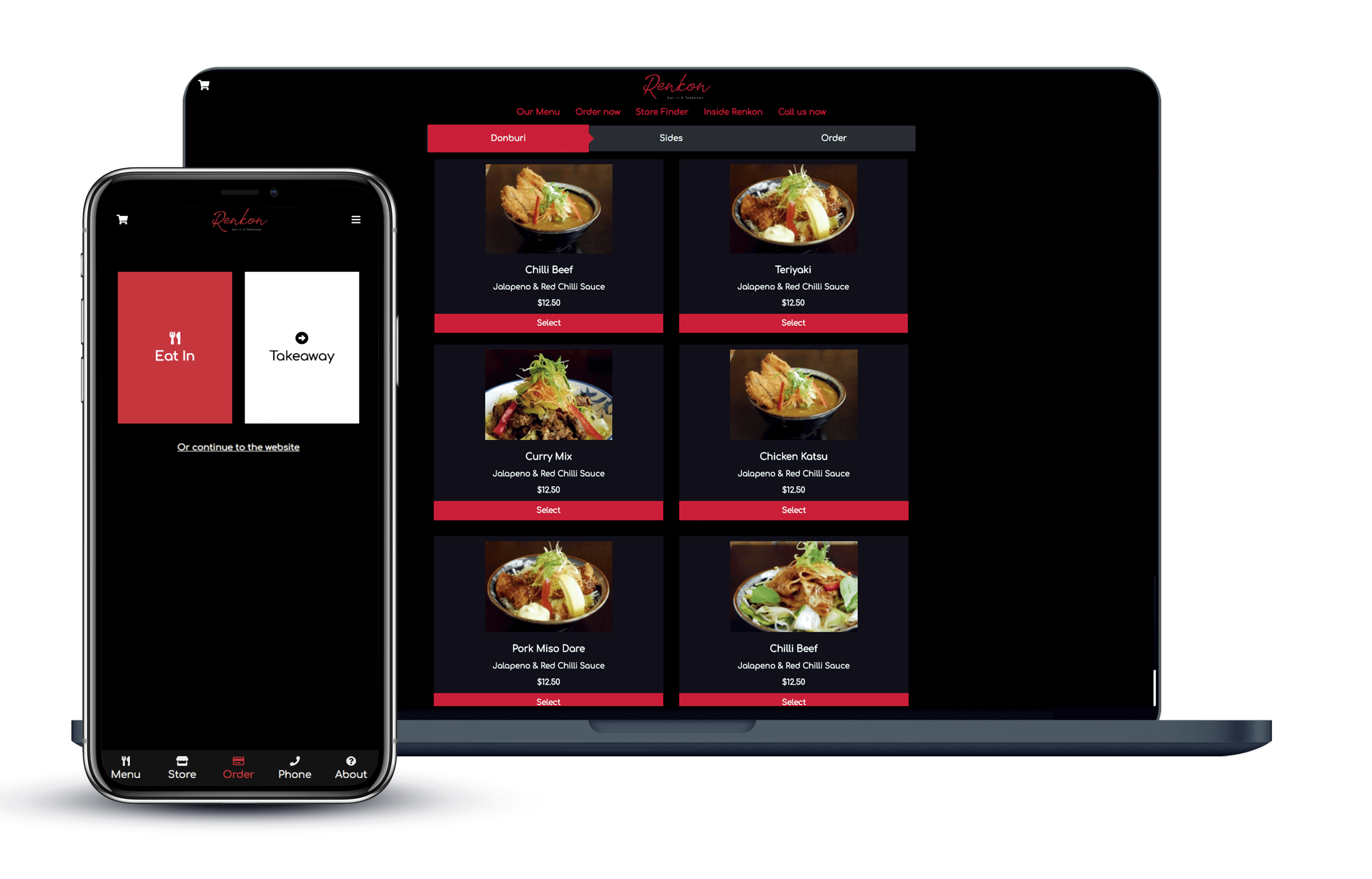
Similar to Renkon, but with the new branding the menu looks more cleaner than their one with just text.
We've decided to make a refresh to the menu & business cards (which you'll see later), while having bits and pieces for their old branding, so the users could follow up with the UX Law that says that the user is used to the old website until they get used to the new one.


Design
Business card created for Renkon employees.


Design
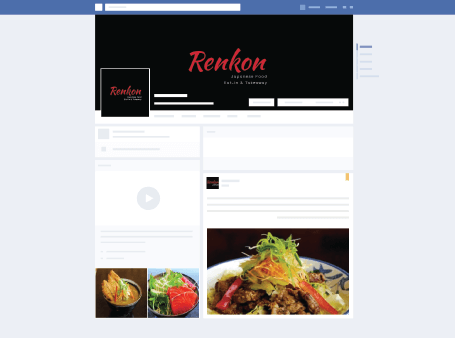
For this website I’ve decided to create a website the majority of users that I’ve researched will be using tablets and phones and they would want to chat for their options rather than searching on the input and around the web, making it easier for them to get to the final results and choose between the cards.
Design
Poster created for Renkon, to show on the store front or inside.

Design
For this website I’ve decided to create a website the majority of users that I’ve researched will be using tablets and phones.


Research
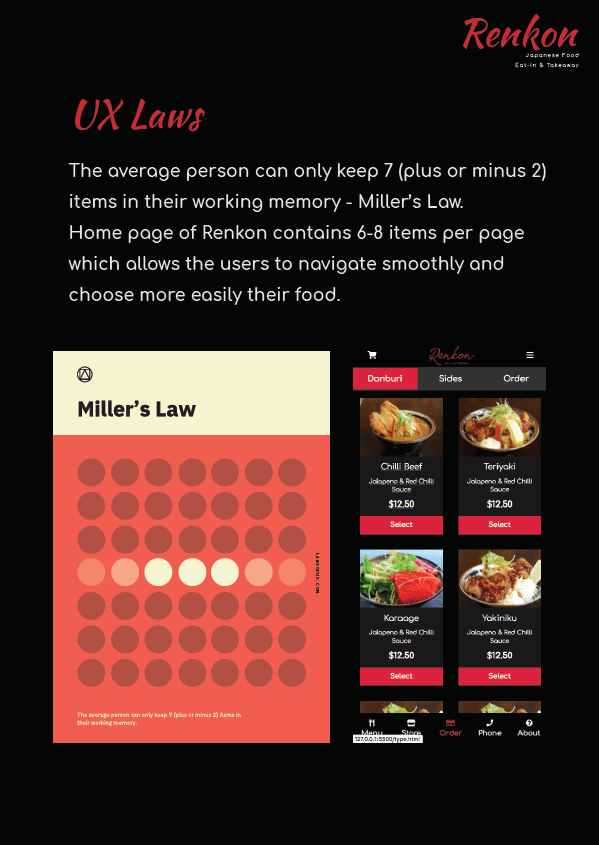
The average person can only keep 7 (plus or minus 2) items in their working memory - Miller’s Law. Home page of Renkon contains 6-8 items per page which allows the users to navigate smoothly and choose more easily their food.


Research
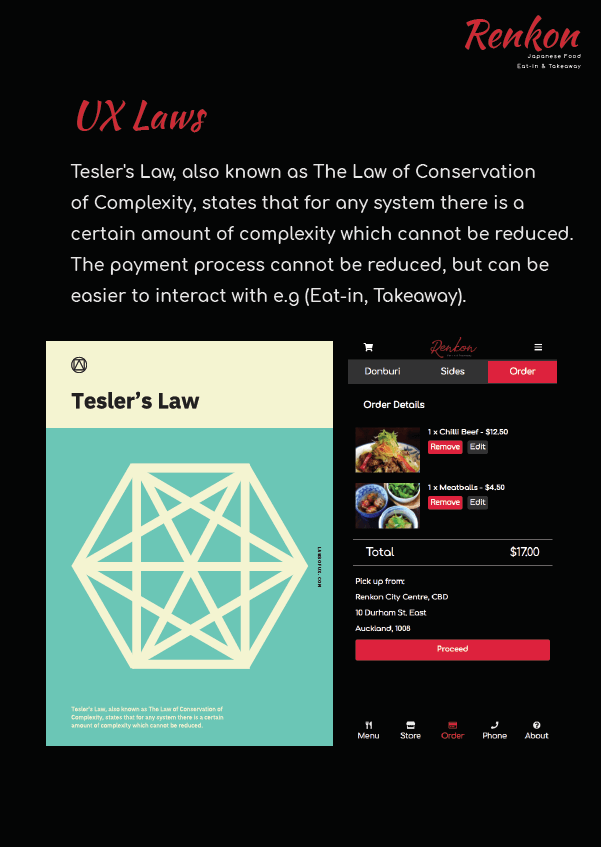
Tesler's Law, also known as The Law of Conservation of Complexity, states that for any system there is a certain amount of complexity which cannot be reduced. The payment process cannot be reduced, but can be easier to interact with e.g (Eat-in, Takeaway).
Research
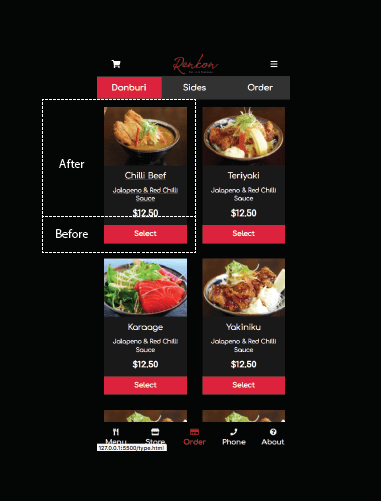
From the user testing, I’ve noticed that users expect to click the image, and moves to the next page without having to click the button so I’ve made the whole section clickable which will redirect to the other page.



Research
https://docs.google.com/forms/d/1cwq5sPBk ZQa7QYyeqCk_sNtLNcCAfZOOtYN3upaeUiY/edit
https://docs.google.com/forms/d/13yL EpWOC9AJSURZ45BJ4P8D2 RgOYRHo18tkuMBrPaAY/edit
https://docs.google.com/spreadsheets/d/1P7hqS ubViPIHxv1TjaYLkzMSte_mx0vh_JT5L3SJZ8 A/edit#gid=0
Sketch Link
https://sketch.cloud/s/jrzG7
Trello Link
https://trello.com/b/KUIi1b3y/erinds-board
Web App Link
https://erind.hoxha.yoobee.net.nz/renkon/index.html
Summative Assignment