Software development conference


GETTING STARTED
Client from overseas contacted me about a conference being held in Pristina, Kosovo. I've decided to take a look within this project because it seems interesting.
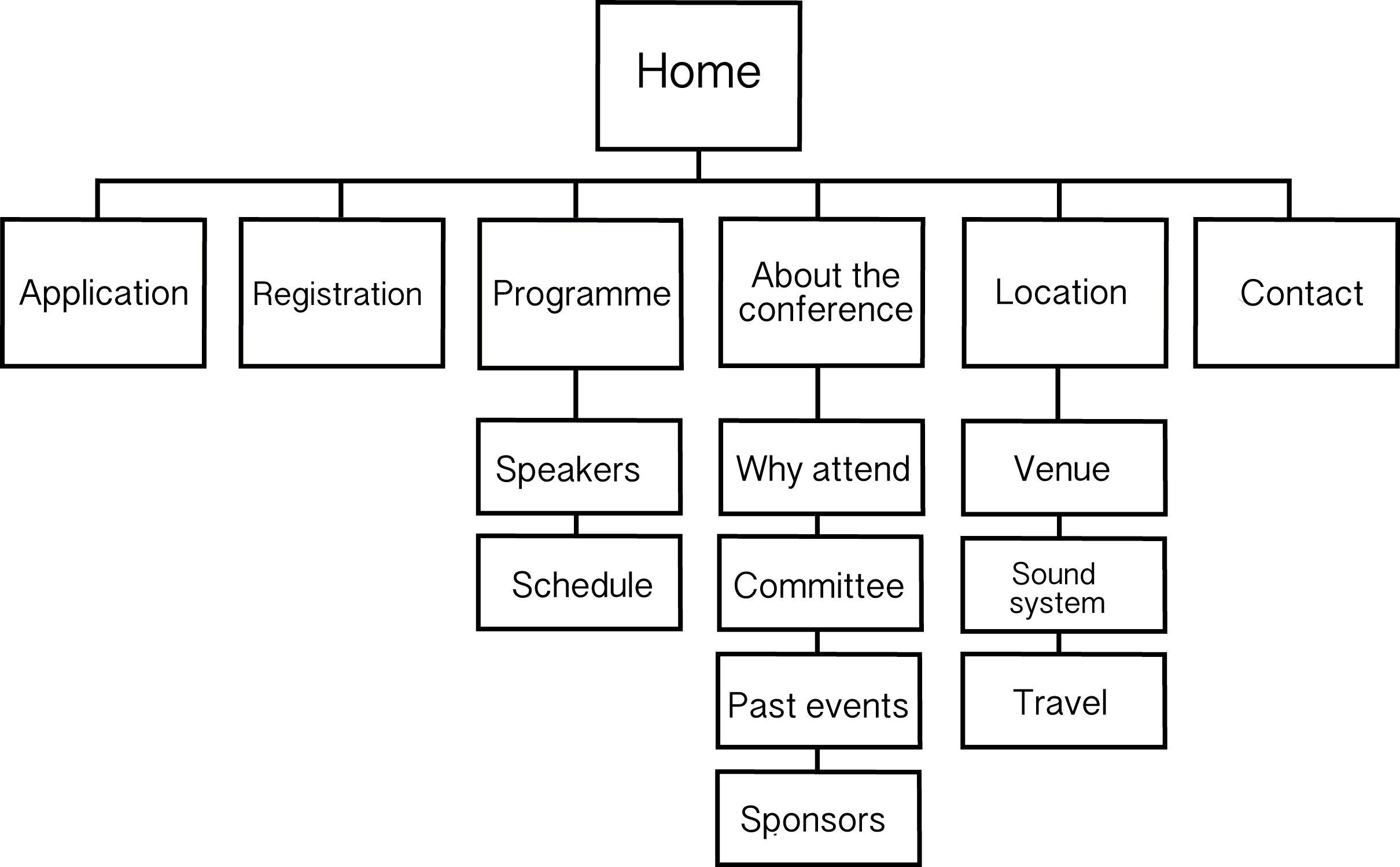
I've went to do some research about conferences around the world and came up with a Sitemap.
We/I've didn't limit ourselves with just coding conferences, we took examples from medicine/engineering conferences too.


DESIGN
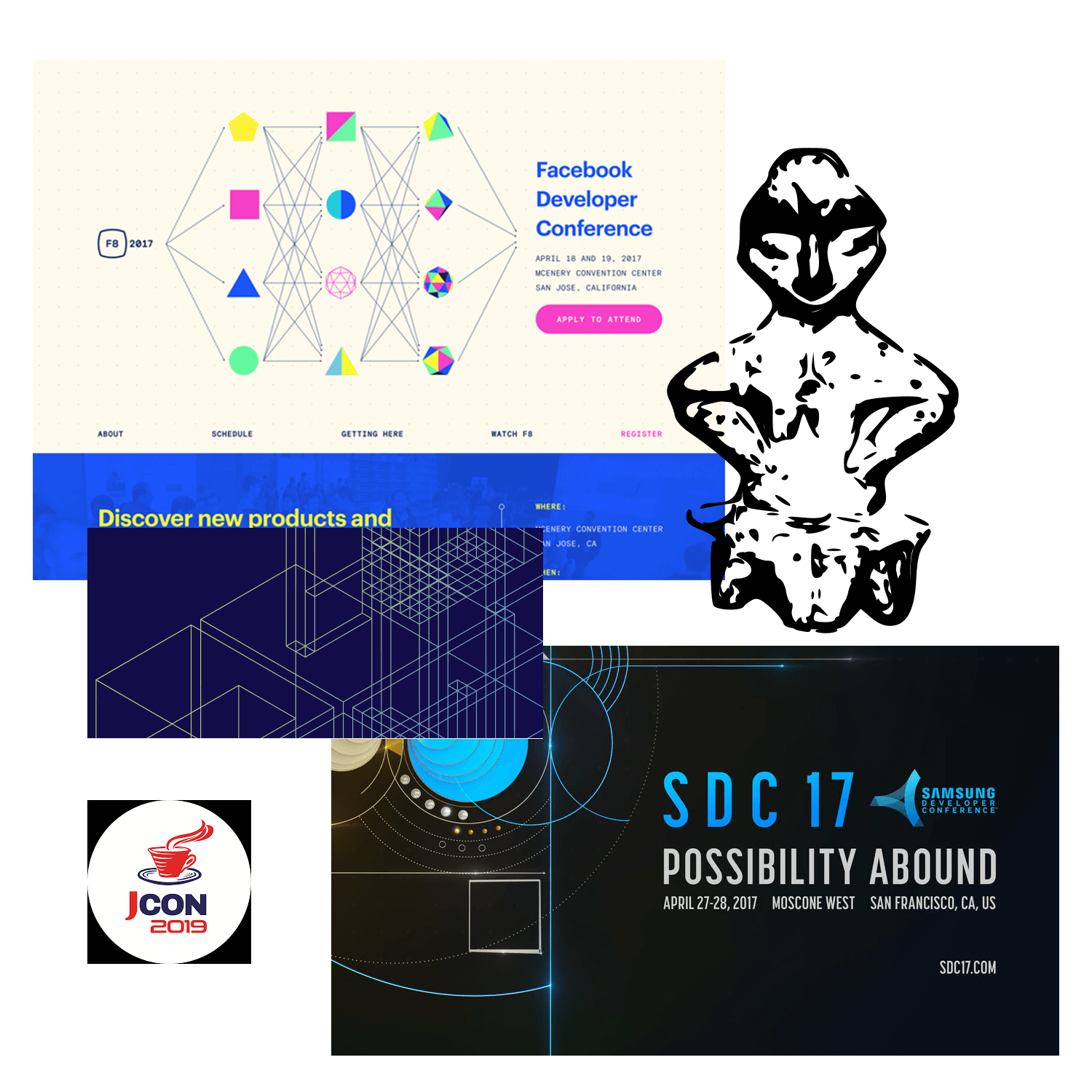
We've done some research for other conferences and came up with a moodboard.
The reason behind this was to not re-invent the wheel, create something that is original, but getting inspired by other conferences.
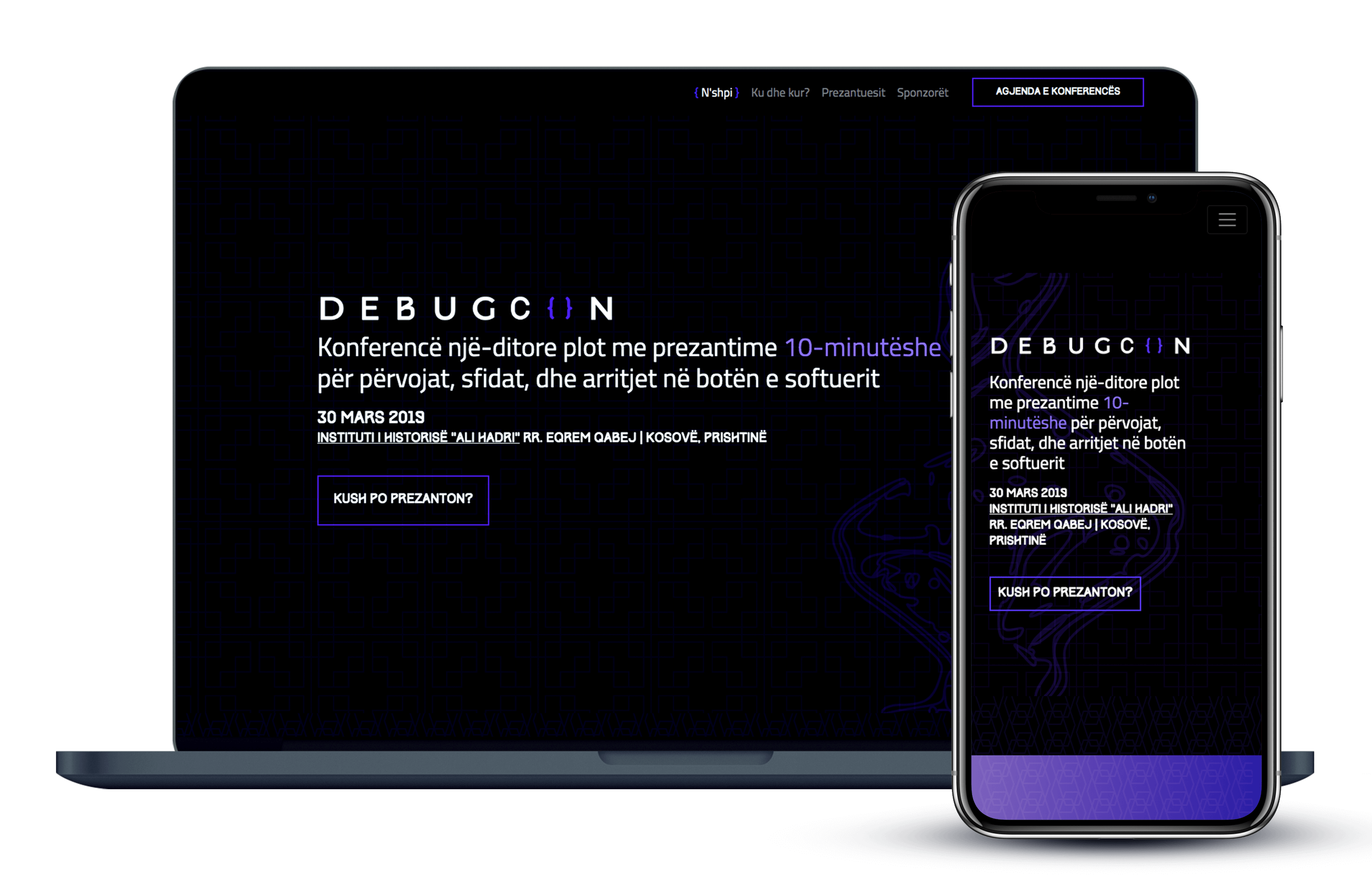
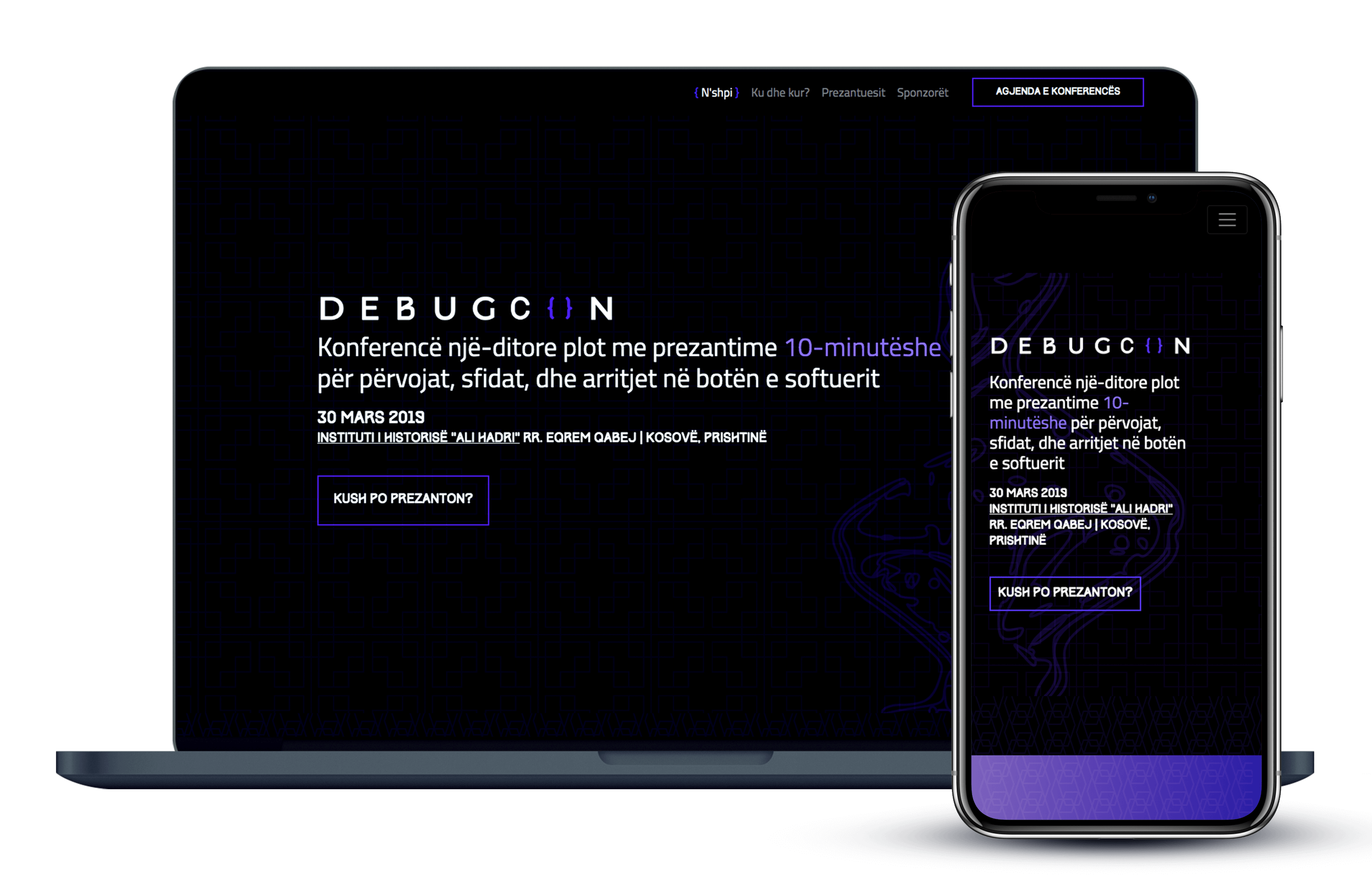
The logo, design & the branding I got inspired from VS Code, the brackets and the colours palette which I've used for coding.
The city's logo was "The queen on the throne" which when you searched on google about "Mbreteresha ne fron" it shows the symbol of the city, which we used for the main header / as part of the branding to symbolise peace, comfort for Prishtina's citizens.
DESIGN
As soon as I've finalised the brand colours, which was the palette from Black & Purple, it was pretty easy to continue branding it.
I've first started to make some tests with color-blind people (which I'm with green sometimes), if they can see the colour, which we've done some user testing based on the palette.
I've started small with designing the logo, which I've tried many variations.


DESIGN
We came up with this logo which was minimal & clean.
The purple colour symbolises 'Coding', 'Hacking' or 'Cyber', which we've chosen to use for the branding.
Debugging is always a bad thing to encounter, but with these colours it will look entertaining and fun even if it's named debugCon.
DESIGN
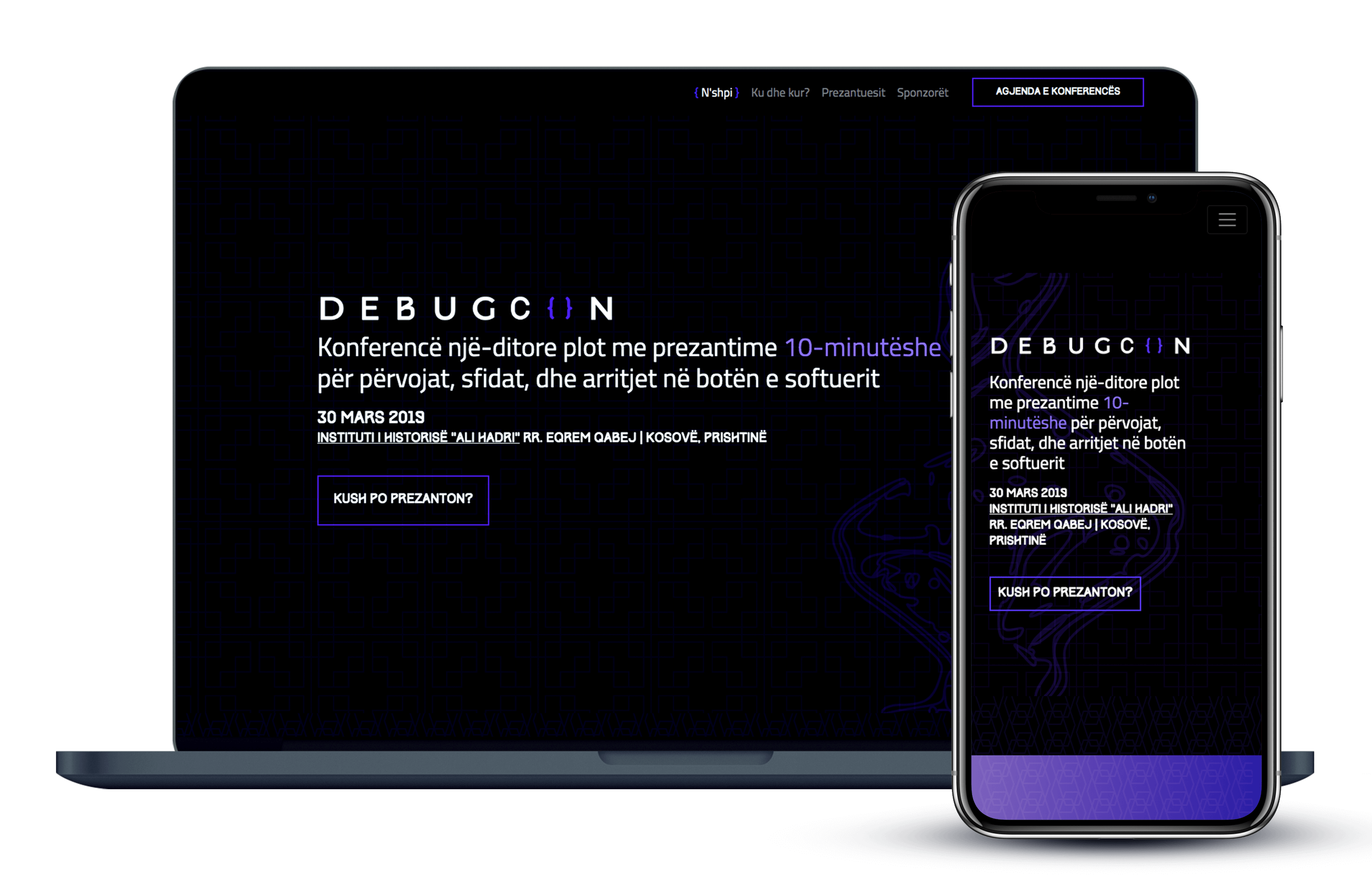
As soon as we chosen the final branding style, I've started to develop it with HTML5, CSS3, SASS, GULP.JS, JavaScript & jQuery.
From here, I've decided to use a pattern from www.heropatterns.com
The entire images, icons & loading screen was created with Adobe Illustrator as an SVG.
SVG's were drawn into the website using JavaScript, drawing the path of the SVG when it's outlined.

DESIGN
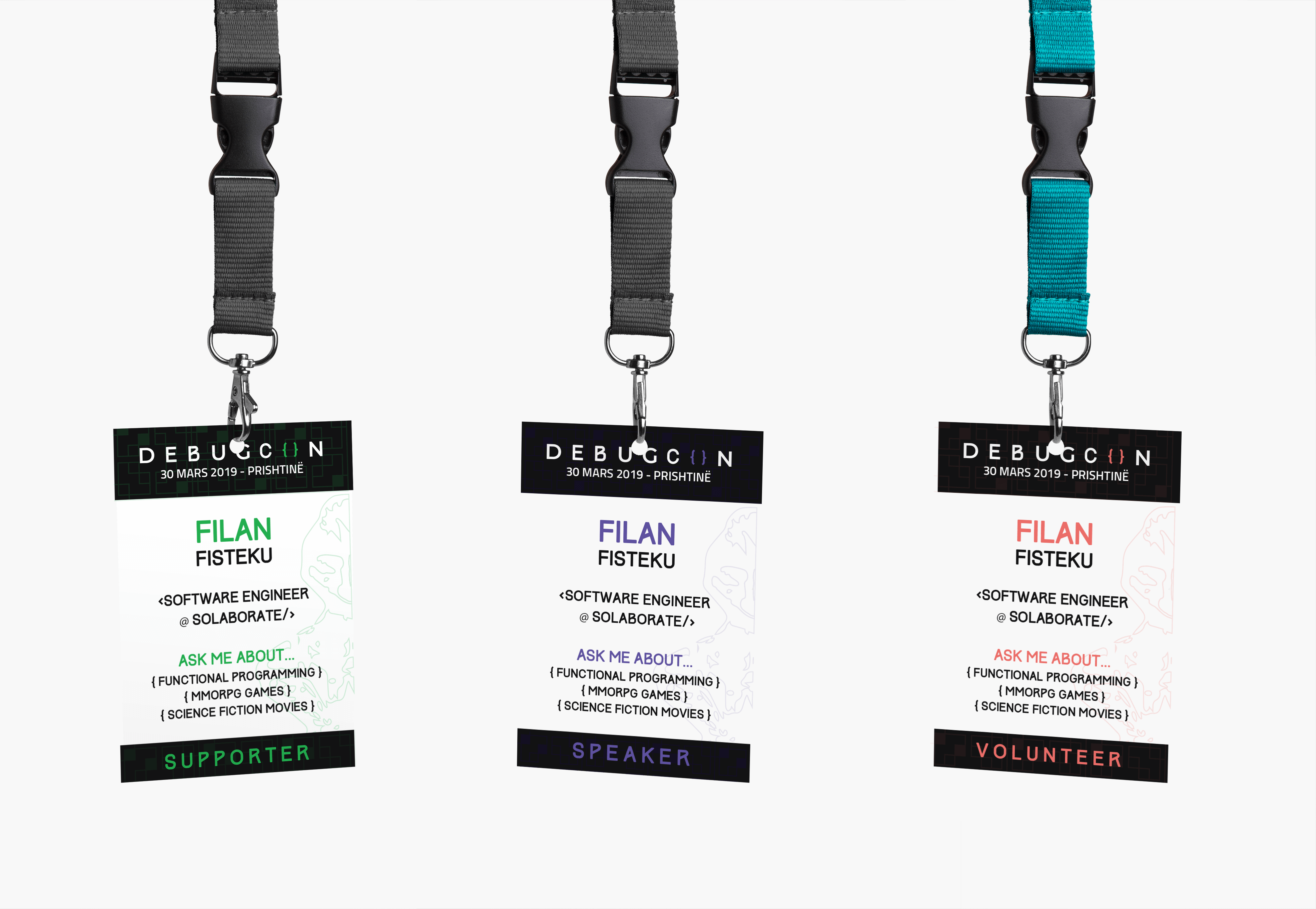
Badges were necessary to be used in the conference because the speakers, staff, volunteers and guests could meet each other and see their names, and what they liked about.
We've decided to set them into 3 categories: Support, Speaker & Volunteer.
The supporters were the guests who contributed / donated into the debugCon conference.
There were 24 speakers.


DESIGN
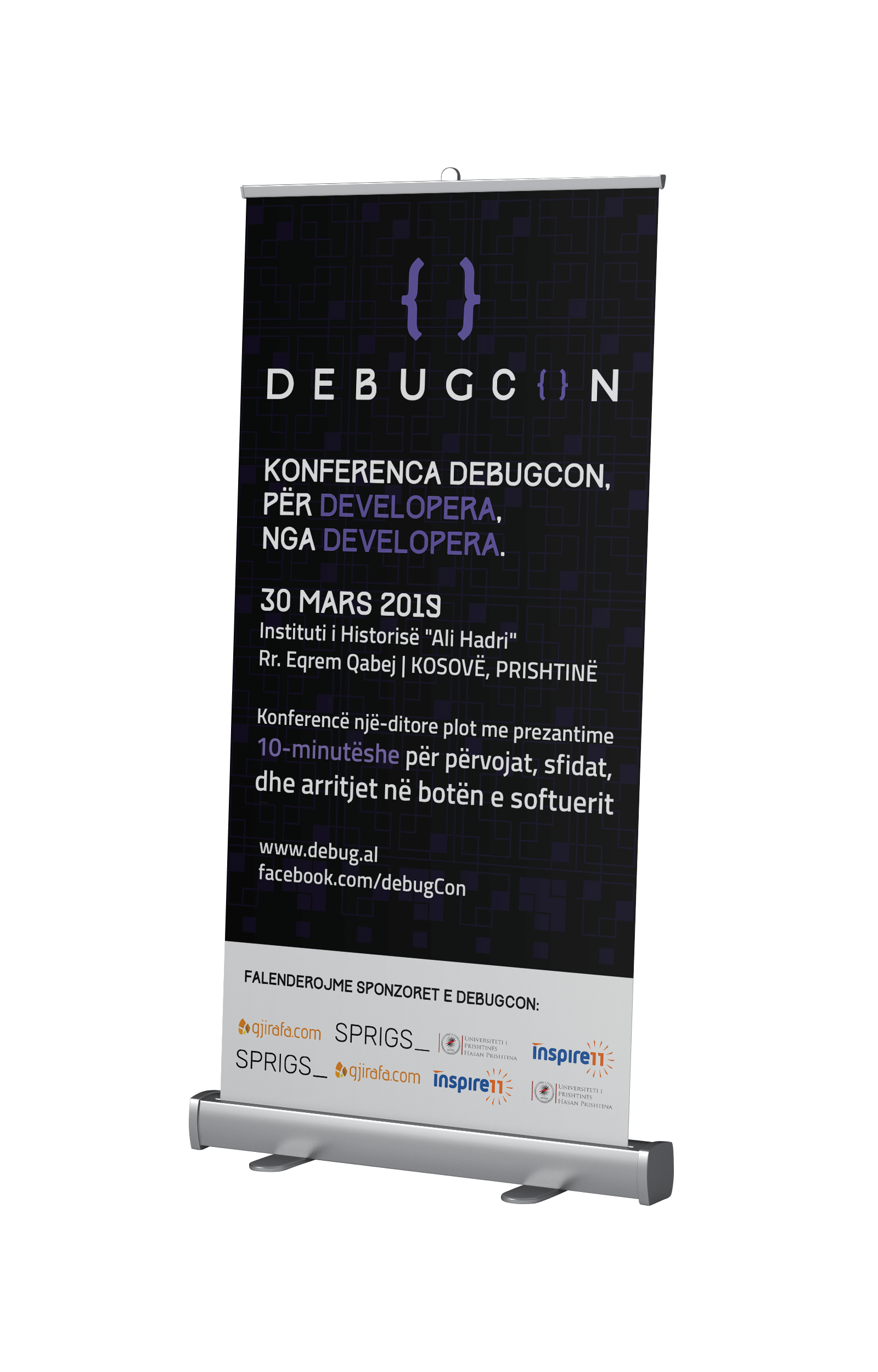
The banner was needed to showcase the sponsors, and the debugCon so we've created two, the banner that showcases the sponsors at the bottom and one large one with only the sponsors.
There were many sponsors from:
Gjirafa - www.gjirafa.com
SPRIGS - www.sprigs.com
Universiteti i Prishtines
Inspire11 - www.inspire11.com
Rrota - www.rrota.com
Llatki - www.llatki.com
Celonis - www.celonis.com
Openresearch - www.openresearch.com
DESIGN
Poster was needed to put into some universities to let them know that a coding conference is happening.
The idea was to put inside the UBT University and call for volunteers, and letting the guests know that anyone could go in, so it didn't matter if you were a software developer or not.



CONFERENCE
This is why I love working with real people, real data.
The feedback from the people who attended was awesome, and we've developed it in a way that everyone could see the schedule.

